Overview:
Sketch has revolutionized the world of digital design since its inception in 2010. Known for its user-friendly interface and robust functionality, it caters to a diverse range of professionals, including UI/UX designers, web and graphic designers, and mobile app developers. Sketch simplifies the process of creating high-fidelity designs and interactive prototypes, making it a preferred choice for individuals and teams in various design-related fields. Its efficiency in managing design elements, coupled with features like symbol systems, collaborative options, and a rich plugin ecosystem, makes Sketch an indispensable tool in the modern design workflow.
Sketch is a vector-based design tool predominantly used for user interface and user experience design. Developed by the Dutch company Bohemian Coding, it was first released in 2010 and has since become a widely-used tool among designers, especially those focusing on web and mobile app design.
Who Can Use Sketch?

Sketch is used by a variety of professionals and enthusiasts in different domains, including:
- UI/UX Designers
- Web Designers
- Graphic Designers
- Mobile App Designers
- Product Designers
- And Many More
Sketch is suitable for individual freelancers as well as teams working in larger organizations. Its simplicity, coupled with powerful features, makes it a go-to choice for professionals looking to create high-fidelity designs and prototypes efficiently.
Steps for Using Sketch

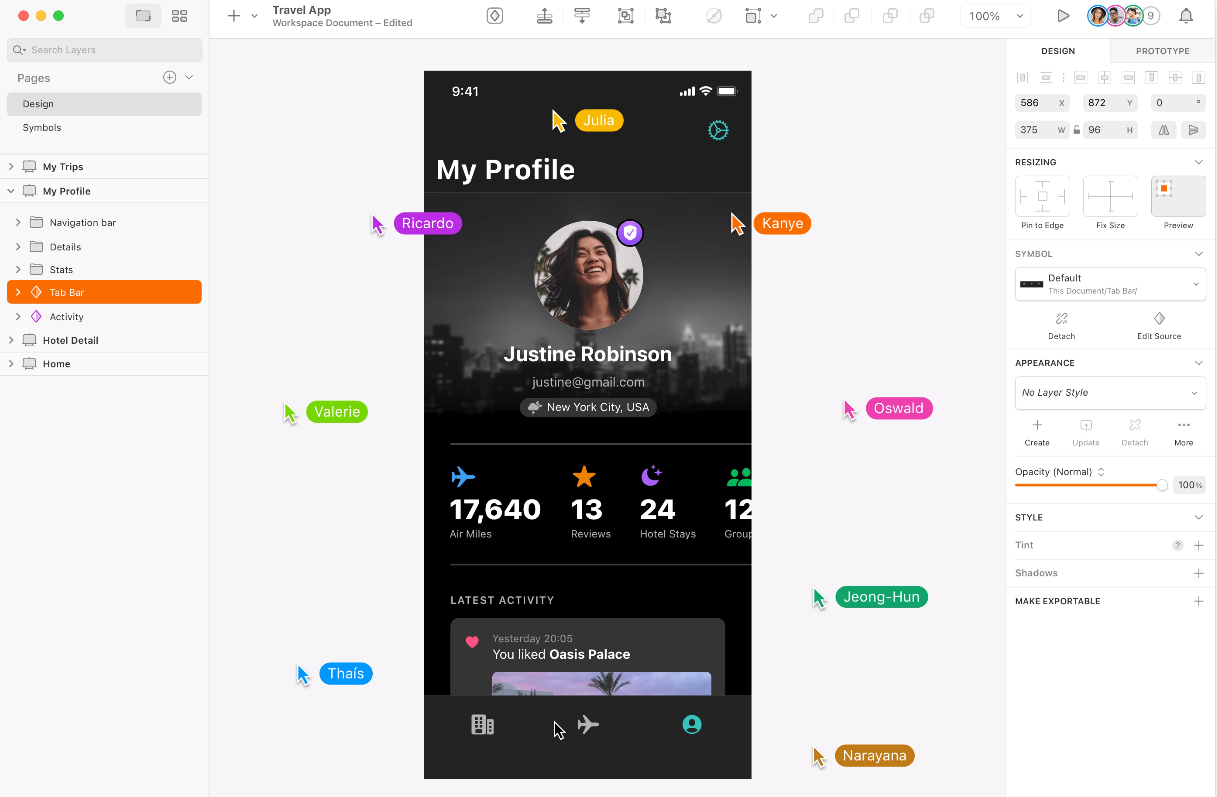
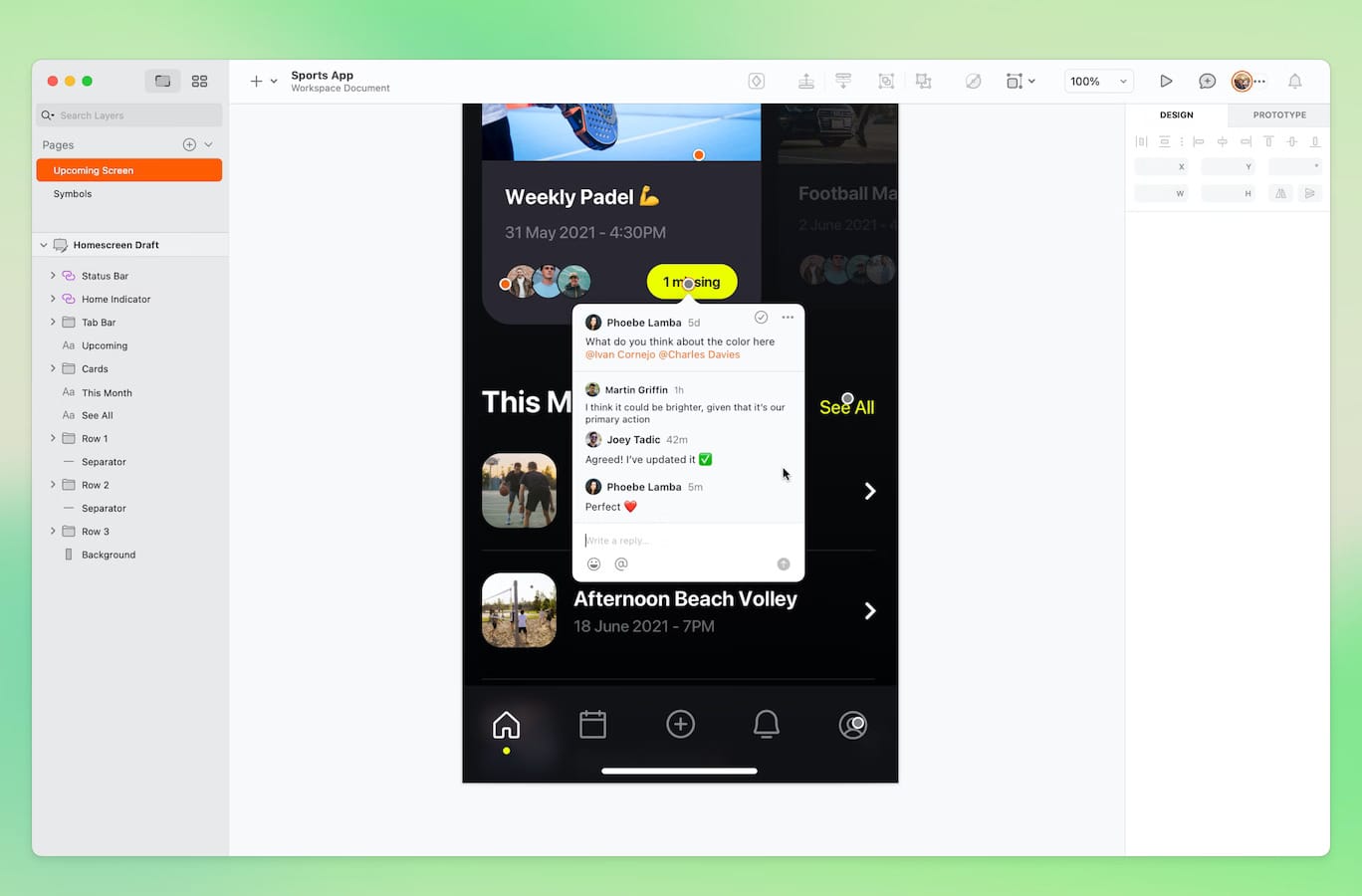
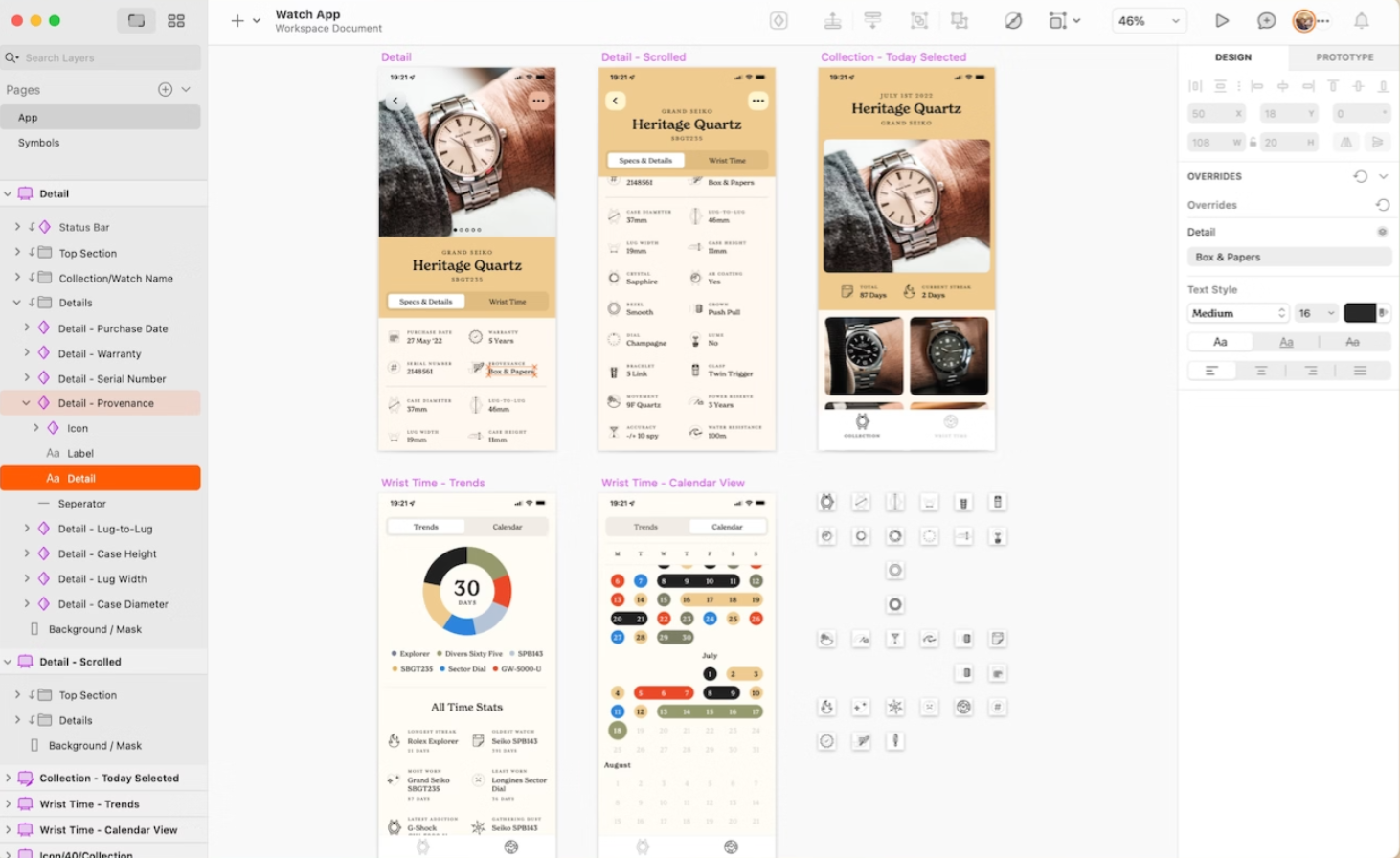
- Setting Up: Launch Sketch and create a new document. Familiarize yourself with the user interface, especially the canvas area where your design will take shape.
- Utilizing Symbols: Learn how Symbols allow you to reuse elements across your design, ensuring consistency and saving time.
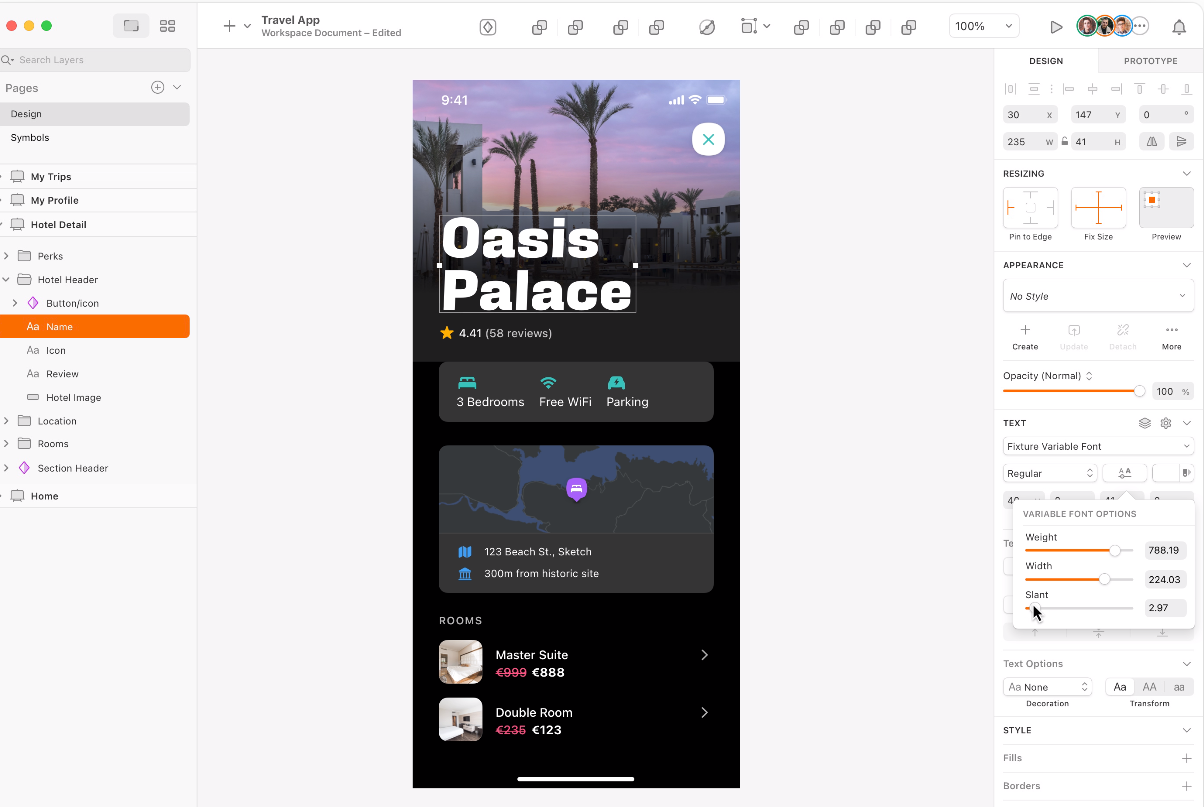
- Mastering Overrides: Overrides give you the flexibility to modify instances of symbols, like changing text or adjusting images, without altering the original symbol.
- Exploring Resizing Constraints: These are crucial for responsive design, allowing elements to behave predictably on different screen sizes.
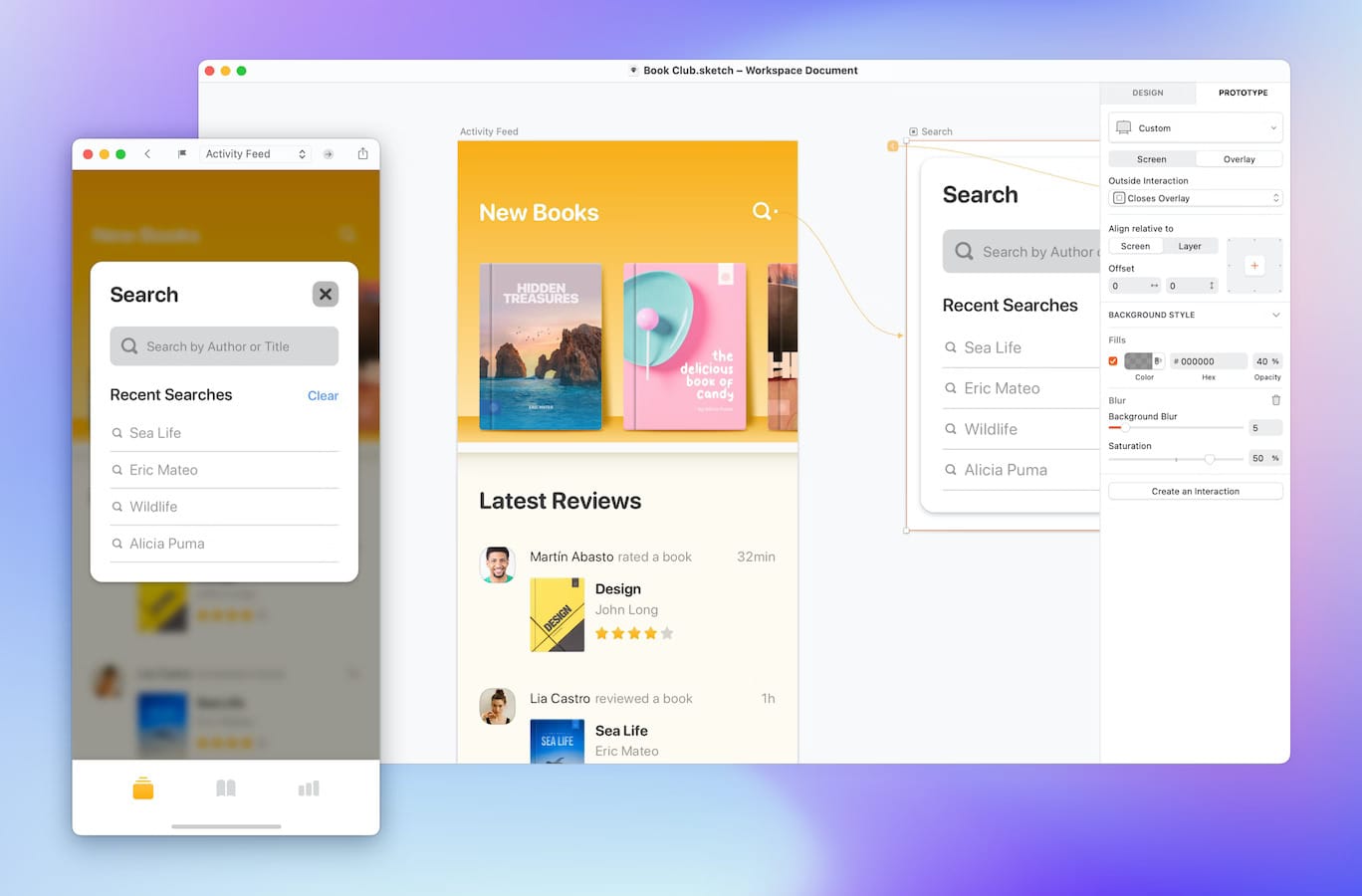
- Prototyping Made Easy: Sketch isn’t just for static designs. Dive into its prototyping features, where you can link artboards and create simple animations to bring your design to life.
Pros of Using Sketch:
- Vector-Based Precision: Sketch’s vector-based approach ensures scalability and clarity, essential for modern UI/UX design.
- Collaboration with Sketch Cloud: Share, collaborate, and gather feedback easily with Sketch Cloud.
- Extensive Plugin Ecosystem: Enhance Sketch’s functionality with a plethora of plugins for every need.
Discover Hidden Gems: Sketch’s Lesser-Known Features

- Library Overrides: This feature allows designers to replace elements in Symbols with other pre-defined options easily. It’s particularly useful for creating flexible UI kits where components need to be swapped frequently.
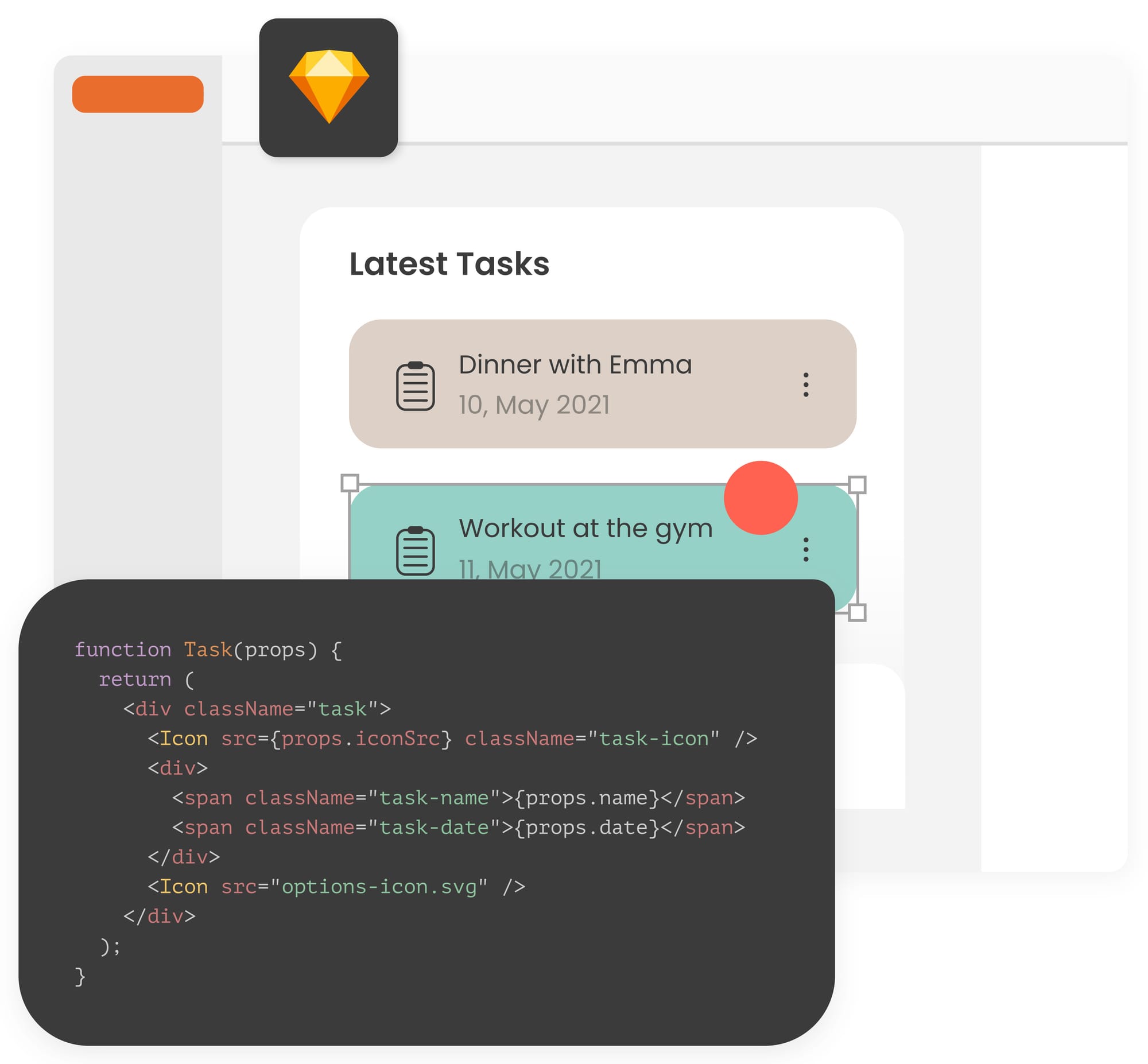
- Data: Sketch can automatically fill your designs with real content, like images and text. This feature helps visualize designs more realistically without spending time on manual input.
- Editing with Pencil Tool: Beyond basic shapes, Sketch’s Pencil Tool allows for freeform vector drawing. It's highly useful for creating custom icons or intricate graphic elements.
- Advanced Export Options: Sketch enables exporting assets in various formats and resolutions, all optimized for different platforms. This feature streamlines the handoff to developers and ensures design consistency across devices.
Workflow Optimization: Keyboard Shortcuts and Layer Organization
- Keyboard Shortcuts:
⌘ + 1: Zoom to fit all content.⌘ + 3: Zoom to selected object.⌘ + T: Open the font panel.⌥ + ⌘ + I: Resize layer to image size.⌃ + R: Rename selected layer(s).
- Efficient Layer Organization:
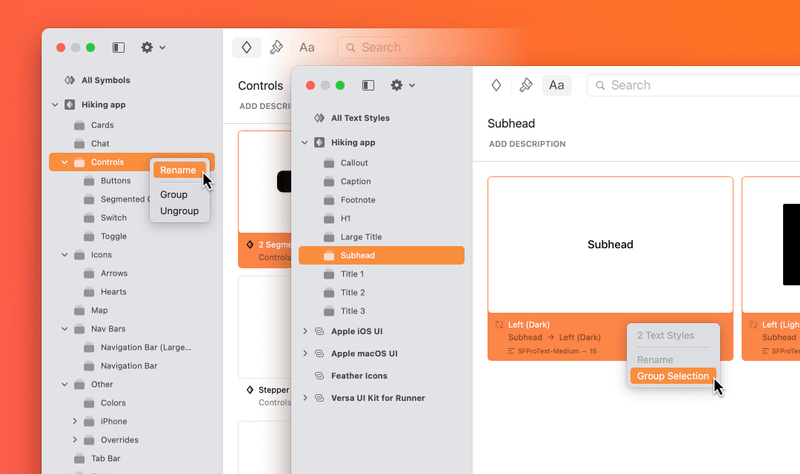
- Use Layer and Text Styles: This allows for consistency and easy modification across your project.
- Name Layers Clearly: Clear naming conventions make navigation through your layer list more intuitive.
- Group Layers Logically: Group related layers (like buttons and labels) for easier manipulation and organization.
Community and Resources: Engaging with the Sketch Community
- Official Forums and Support Channels: Sketch’s official website hosts a forum where users can ask questions, share tips, and provide feedback directly to the Sketch team.
- Our Favorite Plugins:
Sketch Runner: Enhances workflow efficiency with quick shortcuts and actions.

Craft by InVision: A suite of tools for design prototyping and collaboration.

Anima: Allows for creating responsive designs and exporting HTML & CSS.

- Community Events and Meetups: Participating in Sketch meetups or webinars can be a great way to network and learn from other professionals.
Steps for Creating Designs and Prototypes Using Sketch

- Initial Setup:
- Familiarize yourself with the interface, including the toolbar, inspector, and layers list. Sketch offers many elements to experiment with even before using it.
- Create a New Project:
- Start a new project and set up artboards for different device screens if needed.
- Designing the UI:
- Utilize Sketch's vector editing tools to create shapes and design elements.
- Add text elements and style them as needed.
- Import images or icons and place them in your design.
- Use layers and groups to organize your design elements efficiently.
- Adding Interactivity:
- Define hotspots for interactive elements using the Prototyping feature.
- Link artboards to simulate navigation and user flows.
- Creating and Managing Symbols:
- Use Symbols to create reusable design components like buttons, headers, and footers.
- Edit a symbol to update it across your entire project.
- Using Libraries:
- Access and utilize Sketch Libraries to import and use commonly used UI elements and icons.
- Working with Plugins:
- Explore and install plugins from the Sketch Plugin Directory for additional functionalities like data population, version control, or advanced animation.
- Preview and Test:
- Use Sketch Mirror to preview designs on actual devices.
- Test the prototype to ensure navigation flows and interactions work as intended.
- Feedback and Iteration:
- Share designs with stakeholders or team members for feedback.
- Iterate on the design based on the feedback received.
- Export Assets:
- Export design assets in various formats for developers or further use.
Pros of Design and Prototyping

- Clarity in Vision: Helps in visualizing the final product and making informed decisions early in the development process.
- Improved User Experience: Enables testing and refining user flows and interactions, leading to a better user experience.
- Stakeholder Engagement: Facilitates better communication with stakeholders through visual and interactive means.
- Cost and Time Efficiency: Reduces the scope of major changes during the development phase, saving time and resources.
Pros of Using Sketch for Design and Prototyping

- User-Friendly Interface: Intuitive and easy to navigate, making it accessible for beginners and professionals alike.
- Efficient Symbol System: Simplifies the process of creating and managing reusable components.
- Collaboration Features: Sketch’s cloud collaboration allows multiple users to work on a project simultaneously.
- Extensive Plugin Ecosystem: Provides flexibility and extended functionalities tailored to various design needs.
- Affordable and Lightweight: More cost-effective compared to some other professional design tools and does not require high-end hardware.
In conclusion, Sketch stands out as a comprehensive tool for creating detailed designs and prototypes, offering an ideal blend of simplicity and advanced features. Its ability to streamline the design process, from initial setup to final asset exportation, makes it a valuable asset for designers aiming for efficiency and quality in their work. With its continuous updates, strong community support, and seamless integration with other tools, Sketch not only enhances the design experience but also fosters a collaborative and innovative design environment. Whether you are a seasoned professional or just starting in the world of digital design, Sketch offers the tools and resources needed to bring creative visions to life efficiently and effectively.